L’indispensable version mobile de site

La consommation de données par les terminaux mobiles croit de manière quasi exponentielle chaque année. La part du nombre de visite sur les sites Web attribuée à ces terminaux est parfois même majoritaire.
Fournir une bonne expérience utilisateur sur un smartphone est donc devenu une priorité. Pour répondre à cela plusieurs choix sont possibles :
- applications propriétaires (Android, iOs, Windows Phone…),
- site Web en Responsive Design
- ou site mobile spécifique.
Ici le propos n’est pas de détailler chacune des solutions mais d’illustrer simplement le choix que j’ai fait pour la mise en oeuvre d’une version mobile du site de jeu d’échecs CapaKaspa.
Applications propriétaires
Développer des applications propriétaires pour les systèmes Android, iOs, Windows Phone ou autres ouvre le champ de tous les possibles. Cependant cela réclame des compétences nouvelles et variées : chaque plate-forme dispose de son langage de programmation.
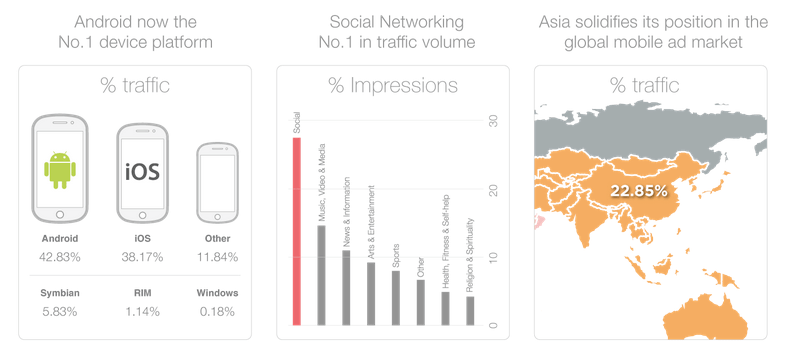
De plus pour toucher le plus grand nombre possible d’utilisateur il faudra au minimum créer 2 applications. Comme on le voit ci-dessous, au début de l’année 2014, Android et iOs représentaient à eux seuls plus de 80% du trafic mobile mondial.

Cette option est donc un projet très conséquent qui n’est pas envisageable dans le cadre d’un petit projet amateur.
Toutefois il existe des moyens à moindre coût de créer une application mobile qui se contente d’afficher la version mobile de votre site. Cela peut permettre de profiter d’une nouvelle source de trafic que constitue les magasins d’applications.
Responsive Design
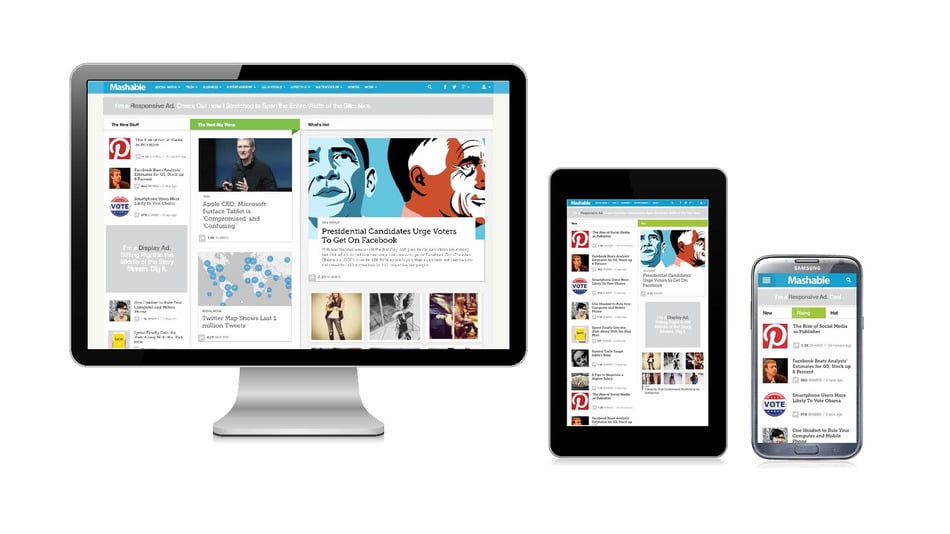
Un site web adaptatif (ou Responsive Web Design en anglais) est conçu d’une telle manière que son affichage s’adapte automatiquement en fonction du type de terminal de l’internaute, plus particulièrement en fonction de la taille de son écran. Cela permet de réaliser un seul développement avec tout les avantages que cela présente : une seule technologie à maîtriser, un seul projet de développement à maintenir.

Dans ce type de projet la conception du site doit être bien réfléchie afin de rendre cohérent cet affichage adaptatif.
Il peut donc être difficile d’adapter un site existant sans envisager des modifications importantes. C’est pourquoi je n’ai pas retenue cette option afin de ne pas réécrire en grande partie le site.
Version mobile spécifique du site
Le site de jeu d’échecs CapaKaspa ne s’appuie sur aucun CMS. Envisager une version mobile de ce site n’a donc rien d’automatique et les 2 options présentées ci-dessus ne pouvaient être envisagées pour les raisons évoquées.
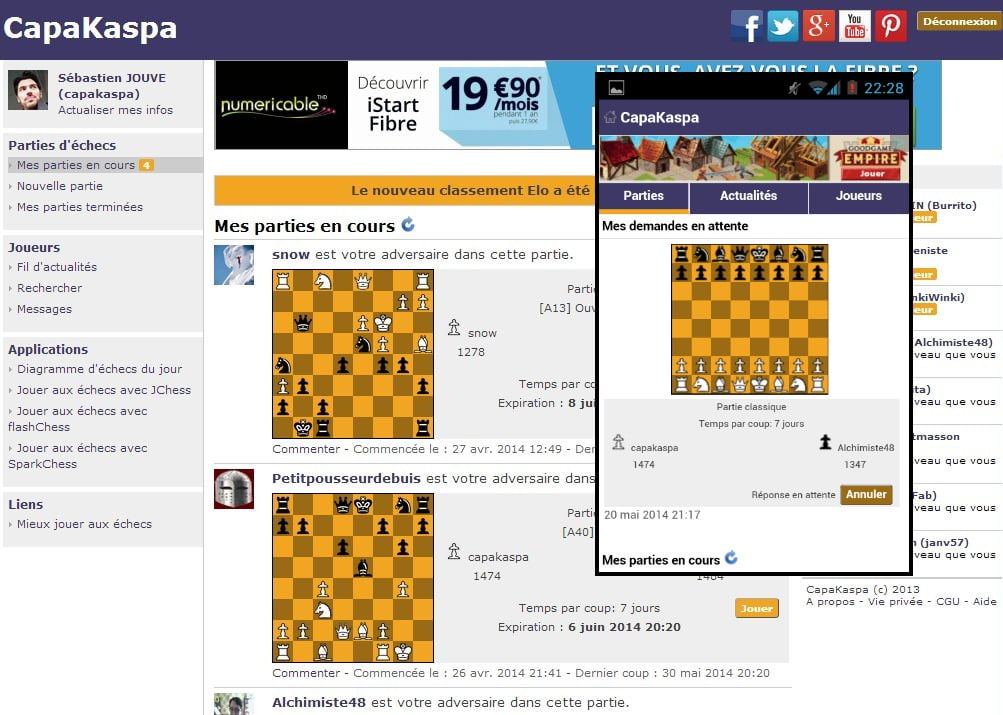
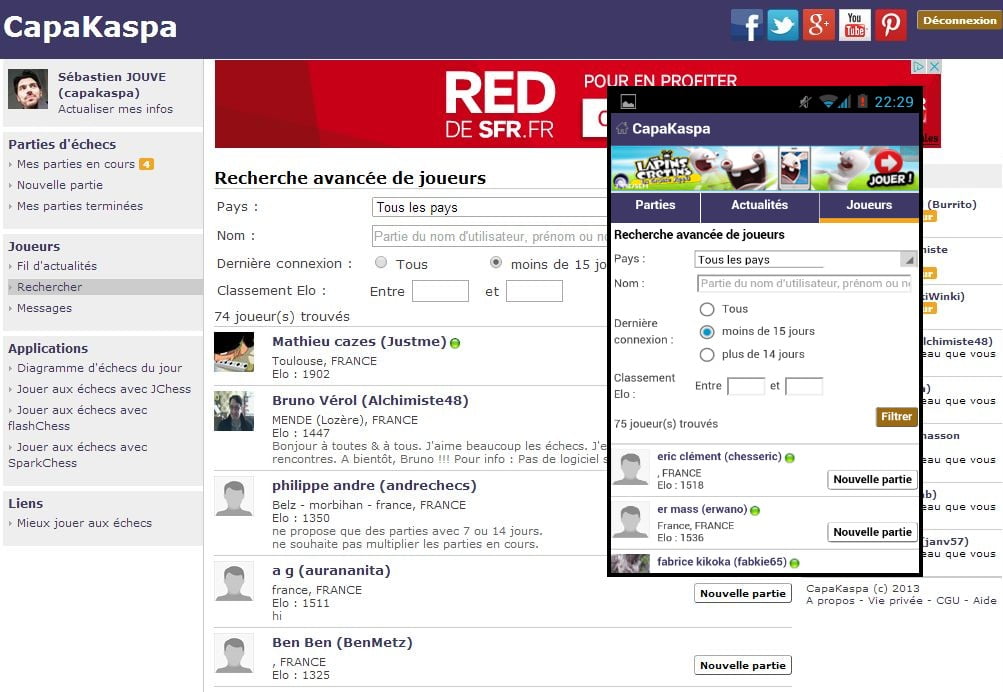
La solution la moins onéreuse et la plus rapide a été de créer une version spécifique qui s’appuie sur une sélection de pages du site dont seul la présentation a été adaptée pour l’affichage sur les smartphones.


Seules quelques fonctionnalités principales ont été reprises et permettent de jouer ses parties d’échecs en mobilité. Le site mobile peut être complété au fur et à mesure.
La version mobile du site est disponible à l’adresse http://jouerauxechecs.capakaspa.info/mobile/ et une redirection automatique a été mise en place pour les types de terminaux adaptés.
Un point à ne pas oublier est d’optimiser cette version mobile pour qu’elle puisse fonctionner dans des situations de connexion dégradée. A ce sujet je conseille cette INTRODUCTION À LA PERFORMANCE POUR LE WEB MOBILE.
